728x90
반응형
🔹 CSS 선택자란?
CSS 선택자는 HTML 문서에서 특정 요소를 선택하고 스타일을 적용하는 데 사용됩니다.
예를 들어, 특정 div, p, a 등 HTML 요소에 글자 크기, 색상, 배경, 여백 등을 지정할 수 있습니다.
🔹 CSS 선택자의 종류와 예시
1. 기본 선택자

2. 결합자(Combinator)

3. 속성 선택자

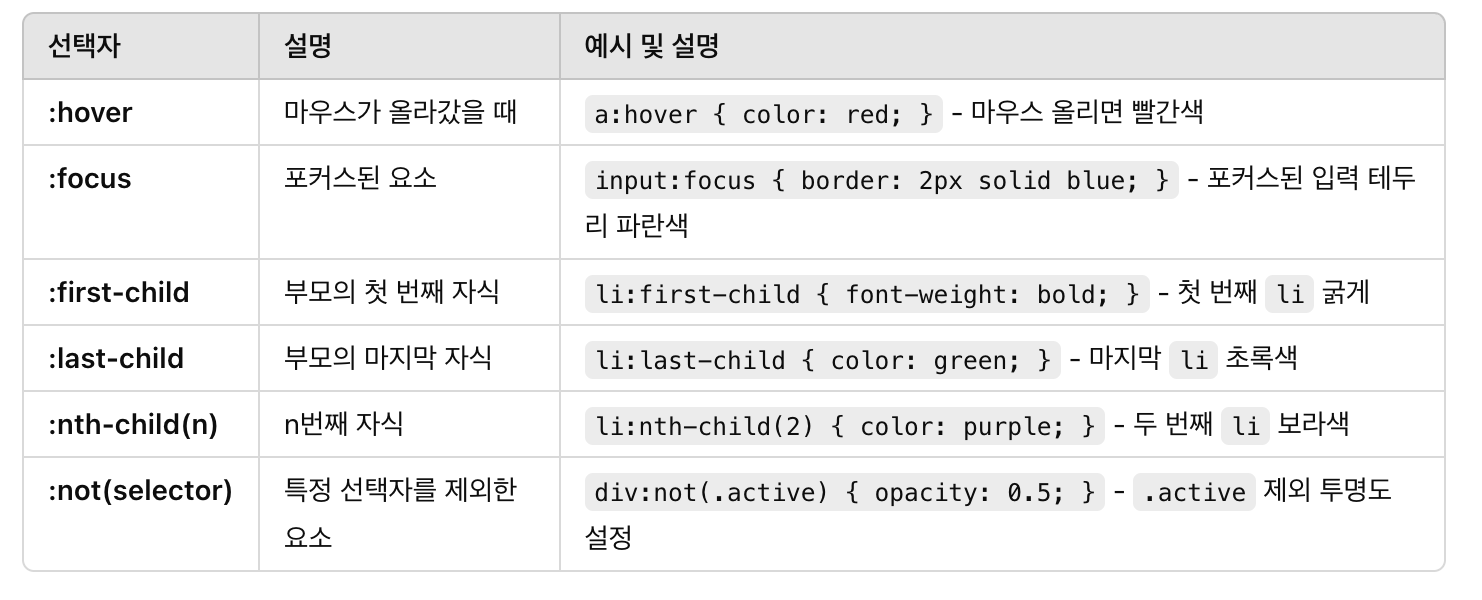
4. 가상 클래스 (Pseudo-classes)

5. 가상 요소 (Pseudo-elements)

6. 우선순위 (Specificity)
- 선택자가 복합적으로 사용될 경우, 우선순위에 따라 스타일이 적용됩니다.
- 우선순위 순서:
- !important
- 인라인 스타일 (style="color: red;")
- 아이디 선택자 (#header)
- 클래스 선택자, 속성 선택자, 가상 클래스 (.box, [type="text"], :hover)
- 태그 선택자 (div, p)
- 전체 선택자 (*)
728x90
반응형
'IT공부' 카테고리의 다른 글
| [지식루프의 IT공부] shell은 컴파일러일까 인터프리터일까? (0) | 2025.01.06 |
|---|---|
| [지식루프의 IT공부] VirtualBox 화면 조정 문제 해결하기 (0) | 2025.01.06 |
| [지식루프의 웹개발공부] 블록(block) 요소와 인라인(inline) 요소의 차이 (0) | 2025.01.02 |
| [지식루프의 웹개발공부] <link rel="preconnect"> 설명 (2) | 2024.12.31 |
| [지식루프의 웹개발공부] padding과 margin의 차이 (0) | 2024.12.31 |



