728x90
반응형
prettier 는 자동들여쓰기 등을 해주는 정말 편리한 툴입니다.
vscode 로 코딩 작성 시에 정말 필수템이라고 생각합니다.
그런데 정작 prettier 가 적용안될 때가 있습니다.
설치방법과 설정법까지 한번에 쉽게 알아보겠습니다.
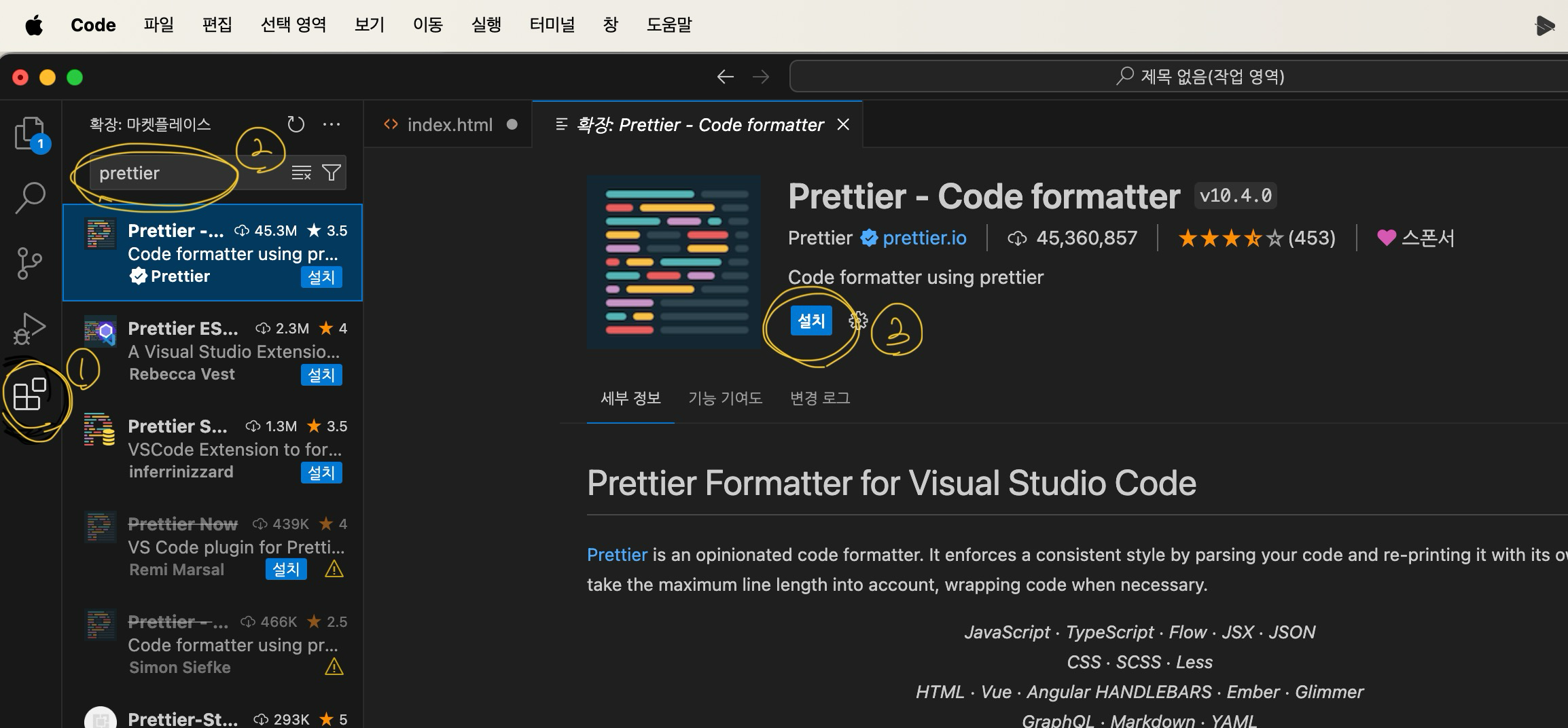
1. vscode 실행 후, 좌측 메뉴바의 맨 아래 확장메뉴를 클릭
2. 확장화면 검색창에 prettier를 입력하여 검색
3. 설치 버튼 클릭

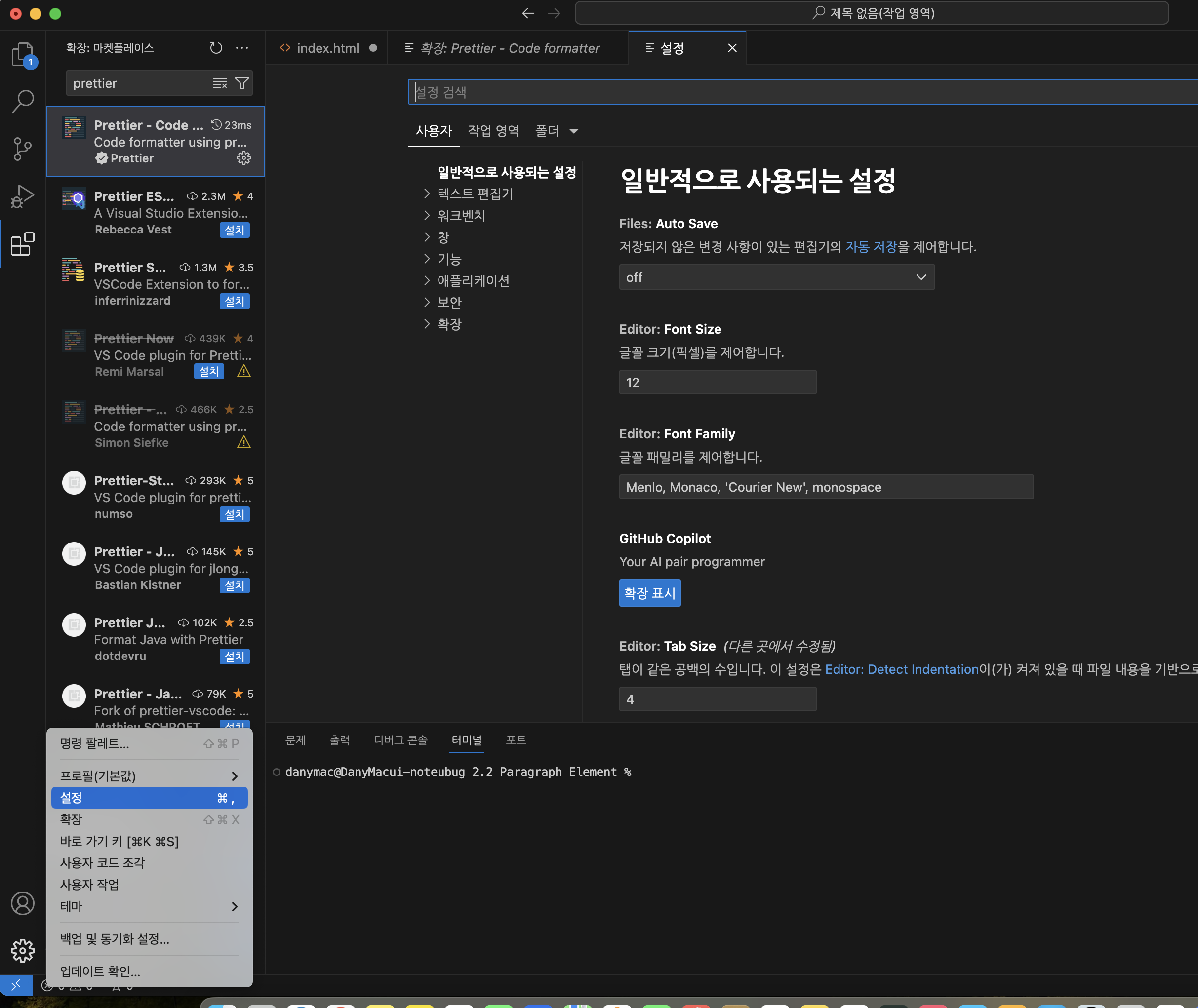
4. 설치가 완료되면, 좌측 맨 하단의 관리버튼 클릭 > 설정 클릭

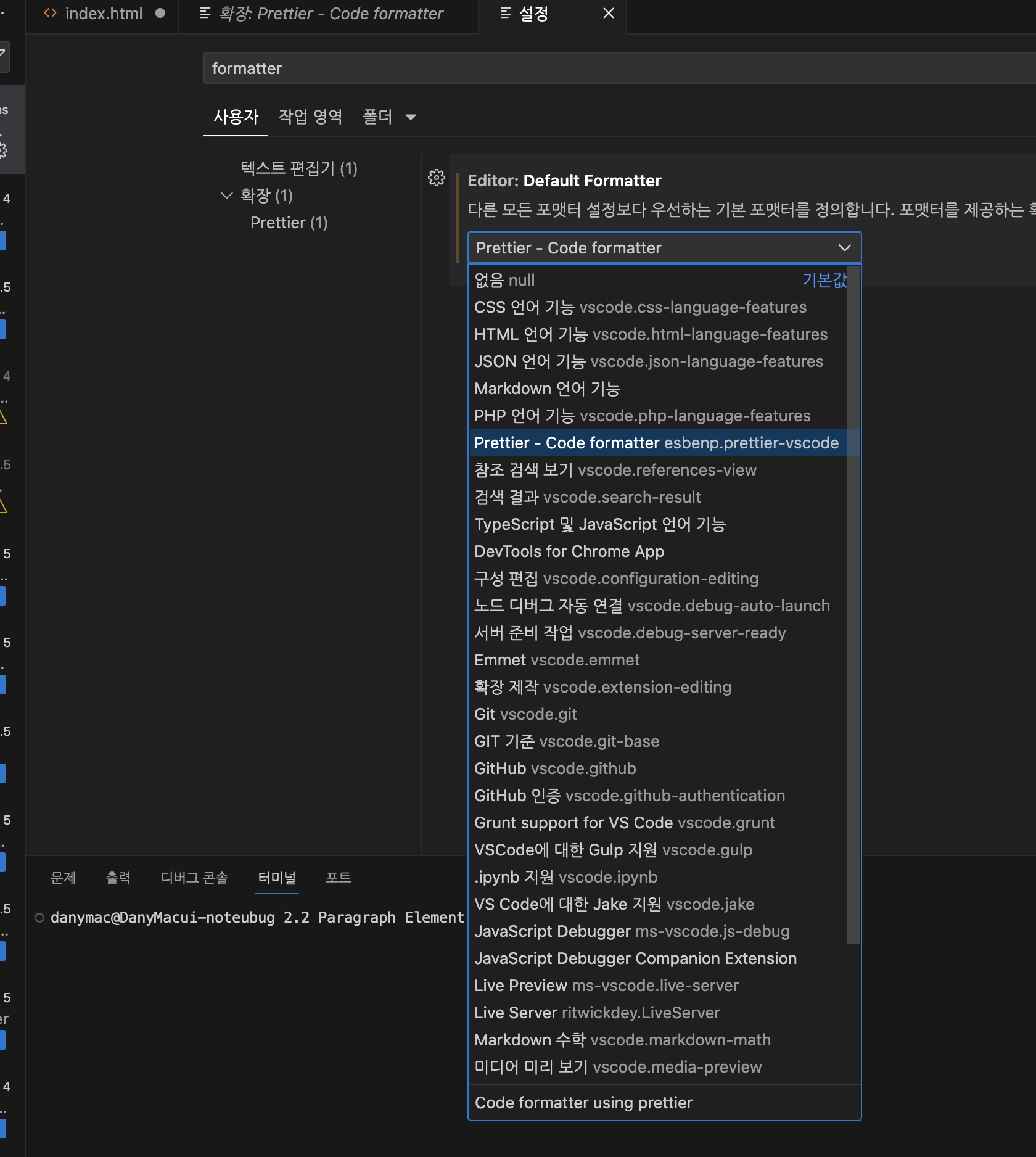
5. 설정에서 나오는 검색창에 formatter 입력 후, 나오는 검색결과들 중, Default Formatter 에서 '없음' 을 'Prettier - Code formatter' 로 선택 변경

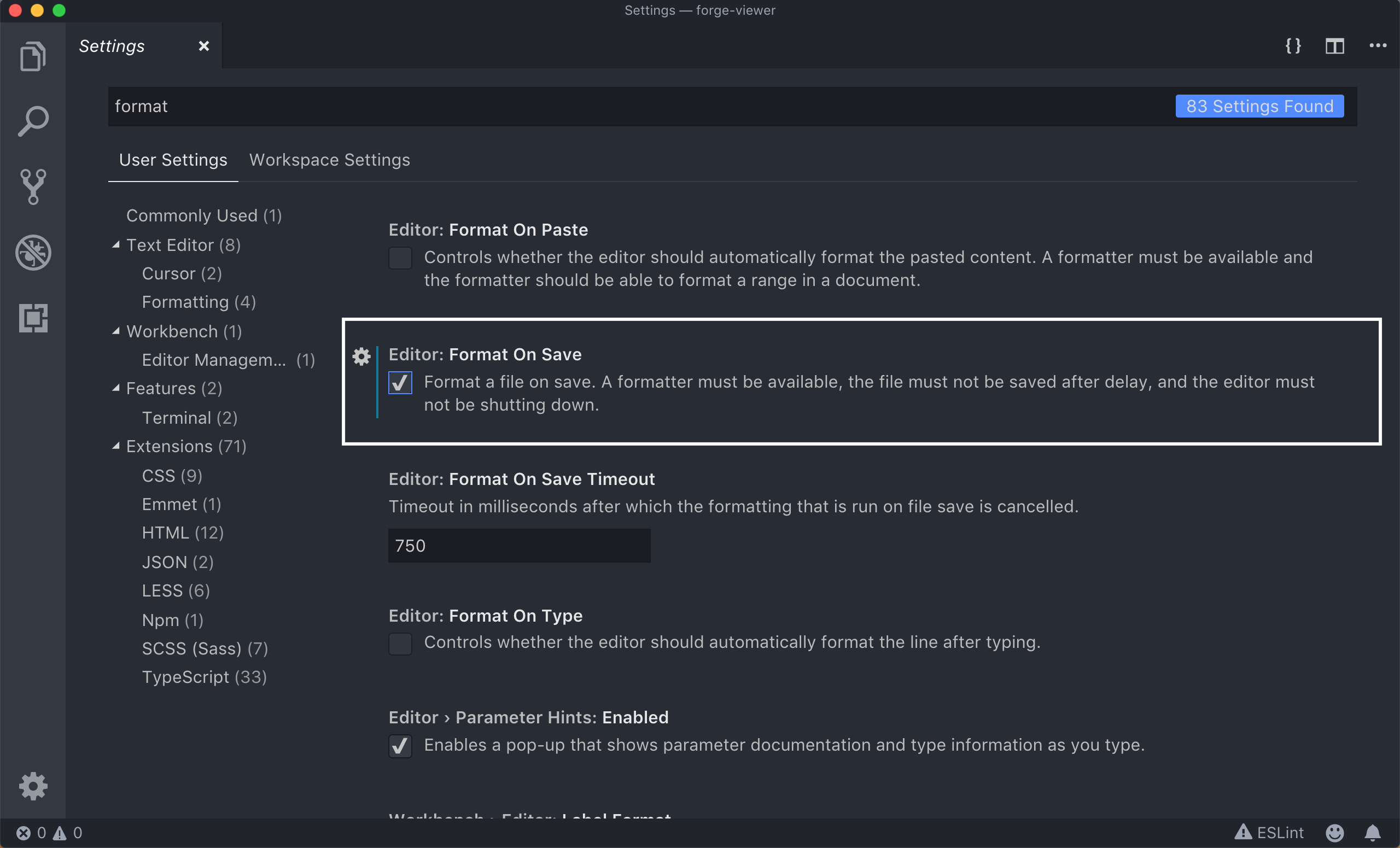
6. 상단의 검색창에 이번엔 format 으로 검색 후, 나오는 결과중 Editor: Format on Save 에 체크

이러면 모든 설정이 다 끝난 겁니다.
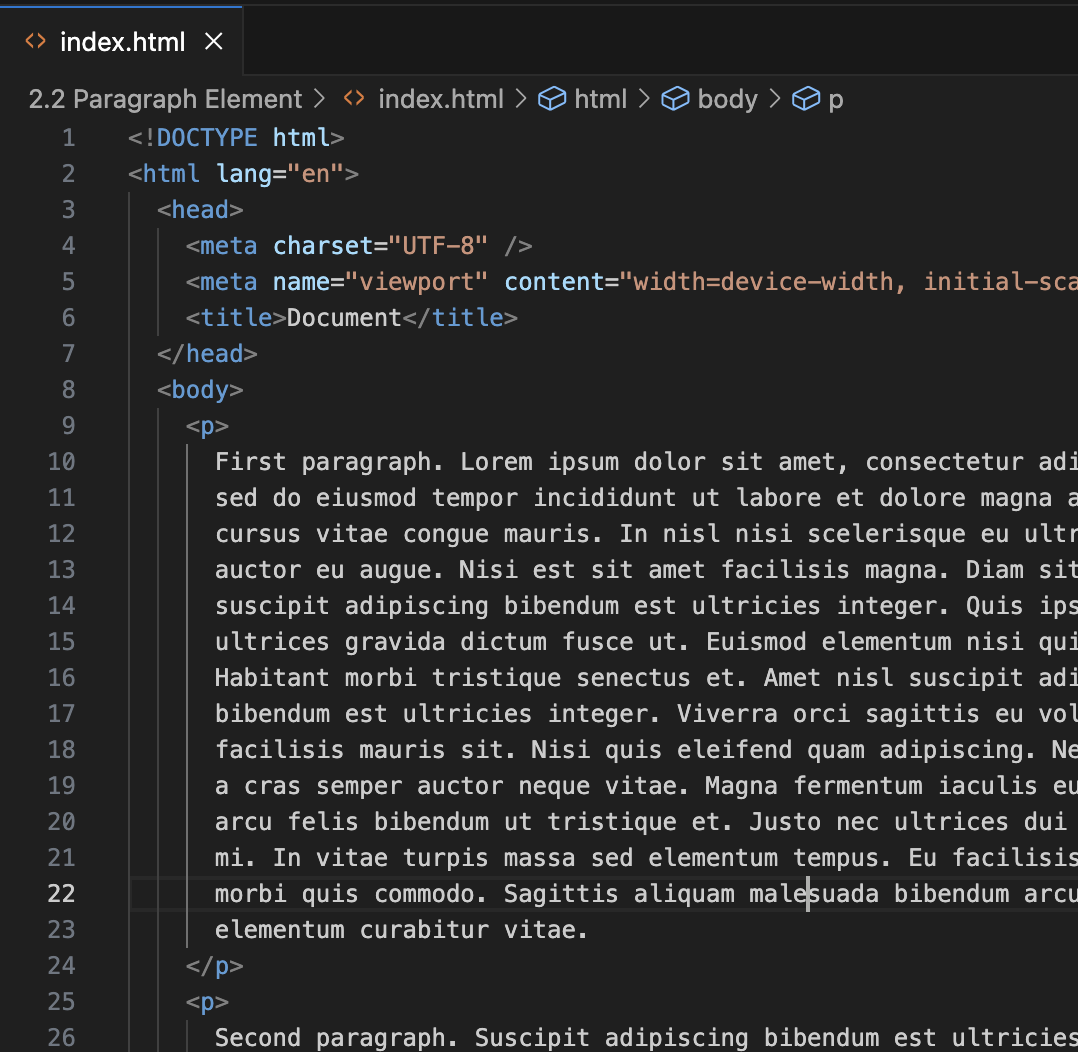
html 파일을 아무거나 하나 열어서, 아래의 경우와 같이 태그들 들여쓰기가 들쑥날쑥 되어 있는 것을
이 파일을 저장버튼을 누르면,

저장 버튼 누를 때마다 prettier 가 적용되어서, 아래와 같이 한방에 쏘옥~! 이쁘게 정렬이 된다는 사실!

굳이 어렵게 들여쓰기 신경써서 할 필요없이 알아서 자동으로 정리해주는 정말 신통방통한 툴입니다!
꼭 적용해보세요~! 필수템!
도움이 되셨길 바라며, 오늘은 이만 빠잉~!
728x90
반응형
'IT공부' 카테고리의 다른 글
| [직일구의 웹개발 공부] HTML의 기본 구조 (0) | 2024.06.30 |
|---|---|
| 자바스크립트에서의 splice() 사용법 (0) | 2024.06.09 |
| 간단한 리눅스쉘 명령어 익히기 (0) | 2024.06.08 |
| putty와 WinSCP, 그리고 맥북의 기본 터미널 (0) | 2024.06.07 |
| AWS 클라우드 서비스 무료로 사용해보기 (0) | 2024.06.01 |


