728x90
반응형
HTML(하이퍼텍스트 마크업 언어, HyperText Markup Language)은 웹 페이지 및 웹 애플리케이션을 구성하는 데 사용되는 마크업 언어입니다. HTML은 웹의 기본 구성 요소 중 하나로, 웹 브라우저가 웹 페이지를 표시할 수 있도록 합니다. HTML 문서는 태그를 사용하여 구조를 정의합니다. 이 태그들은 텍스트를 제목, 단락, 목록, 링크, 이미지 등 다양한 요소로 구분하고 형식을 지정하는 데 사용됩니다.
HTML의 기본 구조
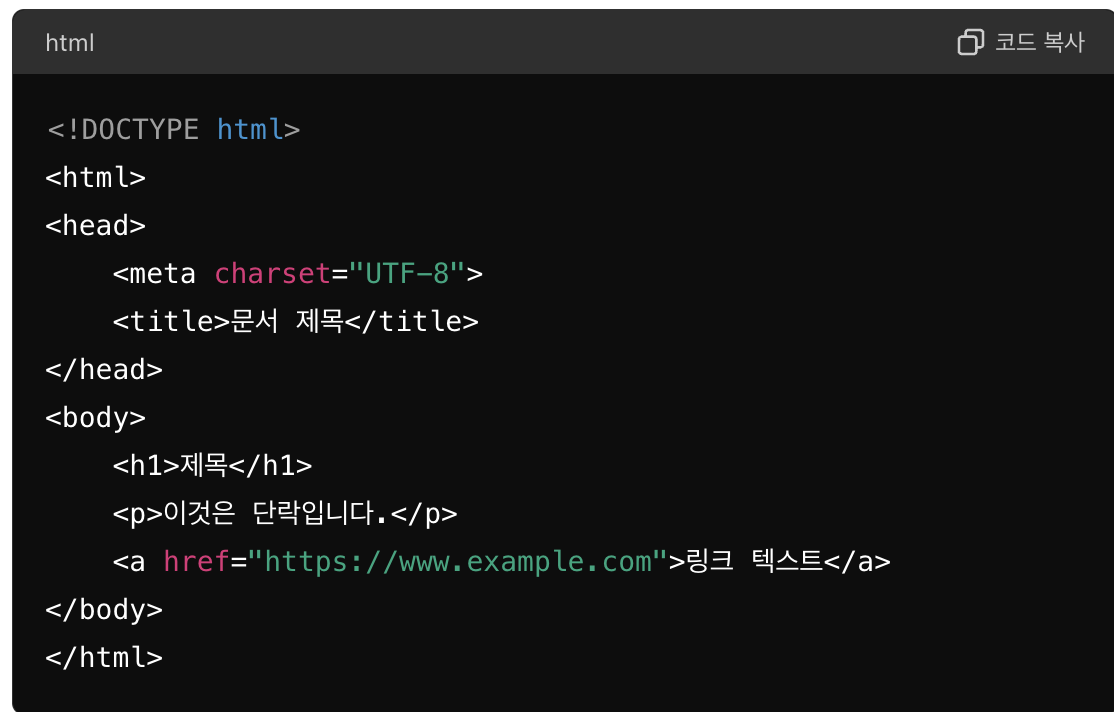
HTML 문서는 일반적으로 다음과 같은 기본 구조를 가집니다:

주요 태그 설명
- <!DOCTYPE html>: 문서가 HTML5로 작성되었음을 선언합니다.
- <html>: HTML 문서의 루트 요소로, 전체 내용을 감쌉니다.
- <head>: 메타데이터를 포함하며, 문서 제목(title), 문자 인코딩(meta), 스타일(style) 및 스크립트(script) 등의 정보를 포함합니다.
- <title>: 브라우저 탭에 표시되는 문서 제목을 정의합니다.
- <body>: 실제 콘텐츠를 포함하는 부분으로, 사용자에게 표시되는 모든 내용이 포함됩니다.
- <h1>: 첫 번째 수준의 제목을 정의합니다.
- <p>: 단락을 정의합니다.
- <a>: 하이퍼링크를 정의하며, href 속성을 사용하여 링크 대상을 지정합니다.
주요 HTML 요소
HTML에는 다양한 요소가 있으며, 그 중 일부는 다음과 같습니다:
- 텍스트 요소: <h1>에서 <h6>까지의 제목 태그, <p> 단락 태그, <span> 인라인 요소, <strong> 및 <em> 강조 태그 등.
- 이미지 및 멀티미디어: <img> 이미지 태그, <video> 비디오 태그, <audio> 오디오 태그 등.
- 링크: <a> 하이퍼링크 태그.
- 목록: <ul> 비순차 목록, <ol> 순차 목록, <li> 목록 항목.
- 테이블: <table>, <tr>, <td>, <th> 등의 테이블 구성 요소.
- 폼: <form>, <input>, <textarea>, <button>, <select> 등 사용자 입력을 받는 요소.
HTML 속성
HTML 태그는 다양한 속성을 가질 수 있으며, 속성은 태그의 동작을 정의하거나 스타일을 지정하는 데 사용됩니다. 예를 들어, <img> 태그는 src 속성으로 이미지 파일의 경로를 지정하고, alt 속성으로 대체 텍스트를 지정합니다.

HTML은 웹 페이지의 구조와 콘텐츠를 정의하는 언어로, 웹 개발의 기본입니다. HTML 태그와 속성을 사용하여 다양한 요소를 정의하고, 웹 페이지가 어떻게 표시될지 브라우저에 지시할 수 있습니다. HTML은 CSS와 JavaScript와 함께 사용되어 웹 페이지의 스타일과 동작을 더욱 풍부하게 만들 수 있습니다.
728x90
반응형
'IT공부' 카테고리의 다른 글
| html 폰트 사이즈 (font size) - 1px, 1pt, 1em, 1rem 차이와 중요성 (1) | 2024.07.23 |
|---|---|
| 아이폰에서 앱스토어가 보이지 않을 때 해결할 수 있는 몇 가지 방법 (0) | 2024.07.01 |
| 자바스크립트에서의 splice() 사용법 (0) | 2024.06.09 |
| [직일구의 IT공부] vscode 에서 prettier 설치 및 설정방법 (0) | 2024.06.09 |
| 간단한 리눅스쉘 명령어 익히기 (0) | 2024.06.08 |