728x90
반응형
vscode 에서 간단하게 indentation을 설정하는 방법을 알려드리겠습니다.

먼저 VSCode를 실행하고, 설정창(Settings)을 열어주세요. 단축키 Ctrl + , (맥에서는 Cmd + ,)입니다.

Step1: 상단의 검색창에서 editor tab이라고 검색한 다음. Step2: Editor: Detect Indentation 은 체크 해제해 주세요. Step3: Editor: Tab Size 는 2로 변경해 주세요. Step4: 기본 값이라 변경할 필요는 없지만 Editor: Insert Spaces 부분이 체크 되어 있는지만 한 번 확인해주세요.
이렇게 되면 들여쓰기 관련된 설정은 모두 완료됐습니다! 간단하죠? 그런데 기존에 작성한 코드에는 바로 반영이 되지 않을 텐데요.

기존에 작성했던 파일로 돌아가서 단축키 Ctrl + a (맥에서는 Cmd + a)로 전체선택 해주시고 마우스 오른쪽 클릭으로 나타나는 메뉴에서 Fomat Document을 클릭해 주세요. 단축키는 Shift + Alt + F (맥에서는 Shift + Option + F)입니다.

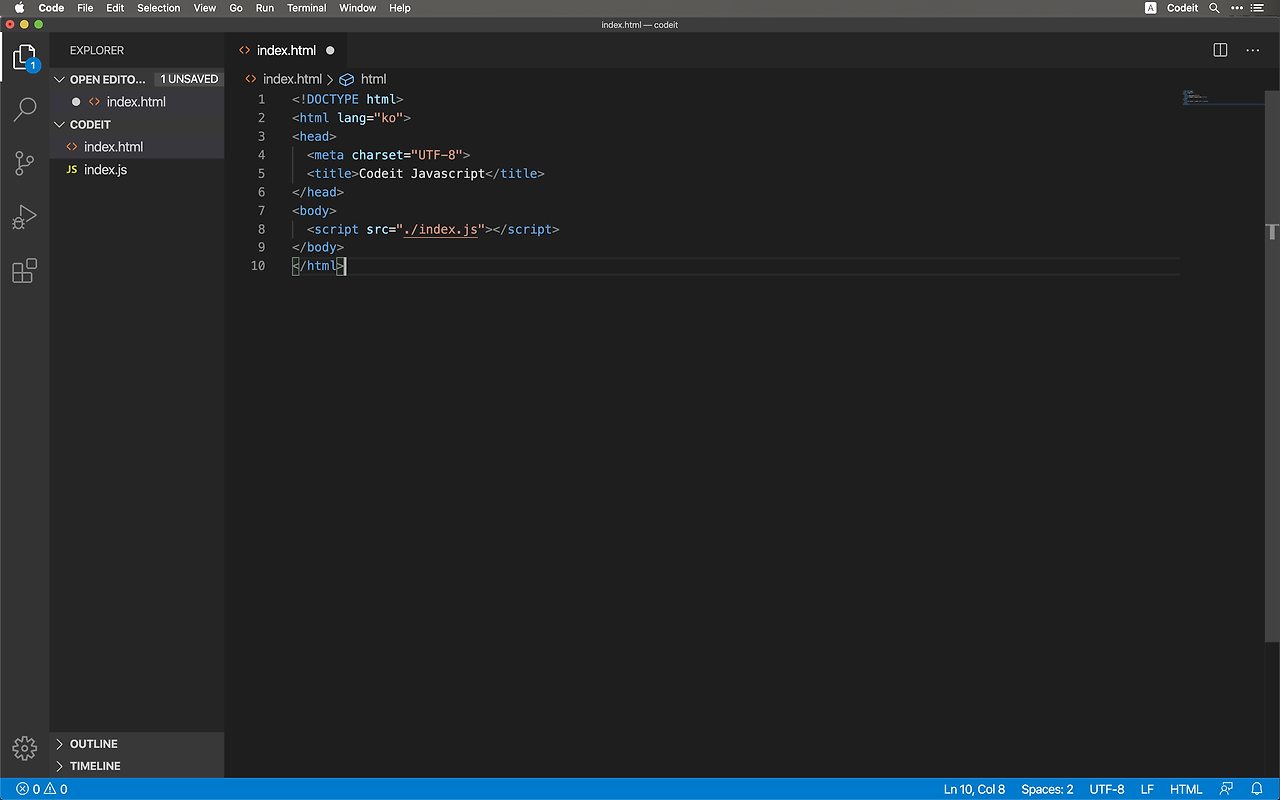
이제 띄어쓰기 4칸이었던 들여쓰기가 2칸으로 잘 바뀌었나요? 이 설정값을 유지한다면 앞으로 기본 들여쓰기 간격은 띄어쓰기 2칸을 기본으로 사용하게 됩니다.
728x90
반응형
'IT공부' 카테고리의 다른 글
| [지식루프의 IT공부] Boolean('0') 이 true 인 이유 (0) | 2024.12.17 |
|---|---|
| [지식루프 IT공부] 자바스크립트 연산자 우선순위 (1) | 2024.12.15 |
| [지식루프 IT라이프] api 열어준다, 제공한다의 의미 (1) | 2024.10.26 |
| [지식루프 IT라이프] javascript runtime 뜻 (0) | 2024.10.26 |
| [지식루프의 웹개발공부] CSS의 box-sizing (0) | 2024.10.21 |