padding과 margin의 차이
1. 개념
- padding : 요소 안쪽의 여백 (컨텐츠와 테두리(border) 사이의 거리).
- margin : 요소 바깥쪽의 여백 (요소와 다른 요소 사이의 거리).

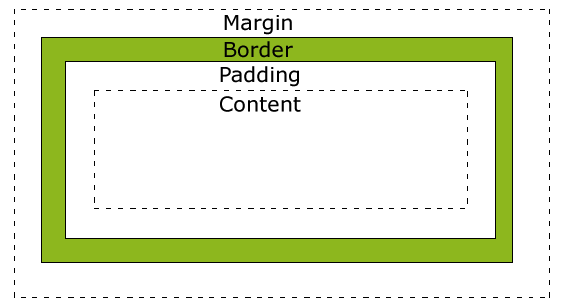
2. 시각적인 이해
CSS
[ margin ]
[ border ]
[ padding ]
[ content (텍스트, 이미지 등) ]
[ padding ]
[ border ]
[ margin ]
- **margin**은 요소 외부 여백
- **padding**은 요소 내부 여백
3. 예시로 비교
HTML
<div class="box">Hello, CSS!</div>
CSS
.box {
width: 200px;
height: 100px;
background-color: lightblue;
padding: 20px;
margin: 30px;
}
결과 분석
- padding: 20px;: 요소 안쪽에서 콘텐츠와 테두리 사이의 거리가 20px.
- margin: 30px;: 요소 바깥쪽에서 다른 요소와의 거리가 30px.
4. 주요 차이점
| 구분 | padding | margin |
| 위치 | 요소 내부 (컨텐츠와 테두리 사이) | 요소 외부 (다른 요소와의 거리) |
| 여백 적용 대상 | 컨텐츠와 요소의 테두리(border) 사이 | 요소 바깥에서 다른 요소와의 간격 |
| 배경색 | 배경색이 적용됨 | 배경색이 적용되지 않음 |
| 박스 크기에 포함 여부 | width, height에 포함됨 (border-box 제외) | 포함되지 않음 |
| 레이아웃 영향 | 요소의 크기를 증가시킴 | 요소 간의 간격만 조정 |
5. 결과 비교 (시각적 예시)
html
<div class="padding-box">Padding</div>
<div class="margin-box">Margin</div>
css
.padding-box {
background-color: lightcoral;
padding: 30px;
}
.margin-box {
background-color: lightgreen;
margin: 30px;
}
- Padding: 박스 크기가 커지며 내부 여백이 생김.
- Margin: 박스 크기는 그대로이고, 요소 주변에 외부 여백이 생김.
6. 박스 모델(Box Model) 예시
css
.box {
width: 100px;
height: 100px;
padding: 20px;
margin: 30px;
border: 5px solid black;
}
- 실제 박스 크기 (content-box 기준):
scss
실제 너비 = width(100px) + padding(20px * 2) + border(5px * 2)
= 150px
실제 높이 = height(100px) + padding(20px * 2) + border(5px * 2)
= 150px
- margin은 요소의 크기에 영향을 주지 않고 외부 간격만 늘립니다.
7. 언제 padding과 margin을 사용해야 할까?
- padding:
- margin:
8. 실전 예시 (버튼 스타일링)
html
<button class="btn">Click Me</button>
css
.btn {
background-color: orange;
color: white;
padding: 15px 30px;
margin: 20px;
border: none;
border-radius: 5px;
font-size: 16px;
}
- padding: 버튼 안쪽 텍스트와 버튼 테두리 간의 간격 조절.
- margin: 버튼과 다른 요소와의 간격 조절.
9. 정리
- padding은 요소 내부 여백, margin은 요소 외부 여백입니다.
- padding은 박스 크기에 포함되며, margin은 포함되지 않습니다.
- 배경색(background-color)은 padding 영역까지 확장되지만, margin에는 영향을 주지 않습니다.
'IT공부' 카테고리의 다른 글
| [지식루프의 웹개발공부] 블록(block) 요소와 인라인(inline) 요소의 차이 (0) | 2025.01.02 |
|---|---|
| [지식루프의 웹개발공부] <link rel="preconnect"> 설명 (2) | 2024.12.31 |
| [지식루프의 웹개발공부] HTML <link> 태그의 rel 속성 (0) | 2024.12.31 |
| [지식루프의 웹개발공부] CSS에서 id와 class의 차이 (0) | 2024.12.30 |
| [지식루프의 웹개발공부] <link> 태그와 <a> 태그 차이 (1) | 2024.12.30 |