Google Fonts offers a wide range of free web fonts. Here's a step-by-step guide on how to use Google Fonts for free:
1. Visit Google Fonts Website
First, go to the Google Fonts website.
2. Choose a Font
Select the font you want to use. You can use the search bar at the top to find a specific font, or filter fonts by category, language, properties, and more.
3. Select Font Styles
Click on the font you want to use. You'll see various styles (Regular, Bold, Italic, etc.). Choose the styles you need. The selected styles will appear in the "Selected family" section at the bottom right of the page.
4. Copy the Embed Code
In the "Selected family" section, click on the "Embed" button. You will see an HTML link tag and CSS usage examples to add the font to your website.
Adding to HTML
Add the following link tag to the <head> section of your HTML file:

<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
The URL will vary depending on the font you selected.
Adding to CSS
Apply the font in your CSS file as follows:

Replace 'Roboto' with the name of the font you selected.
5. Verify Font Application
After completing the above steps, refresh your web page to see the selected font applied.
Example
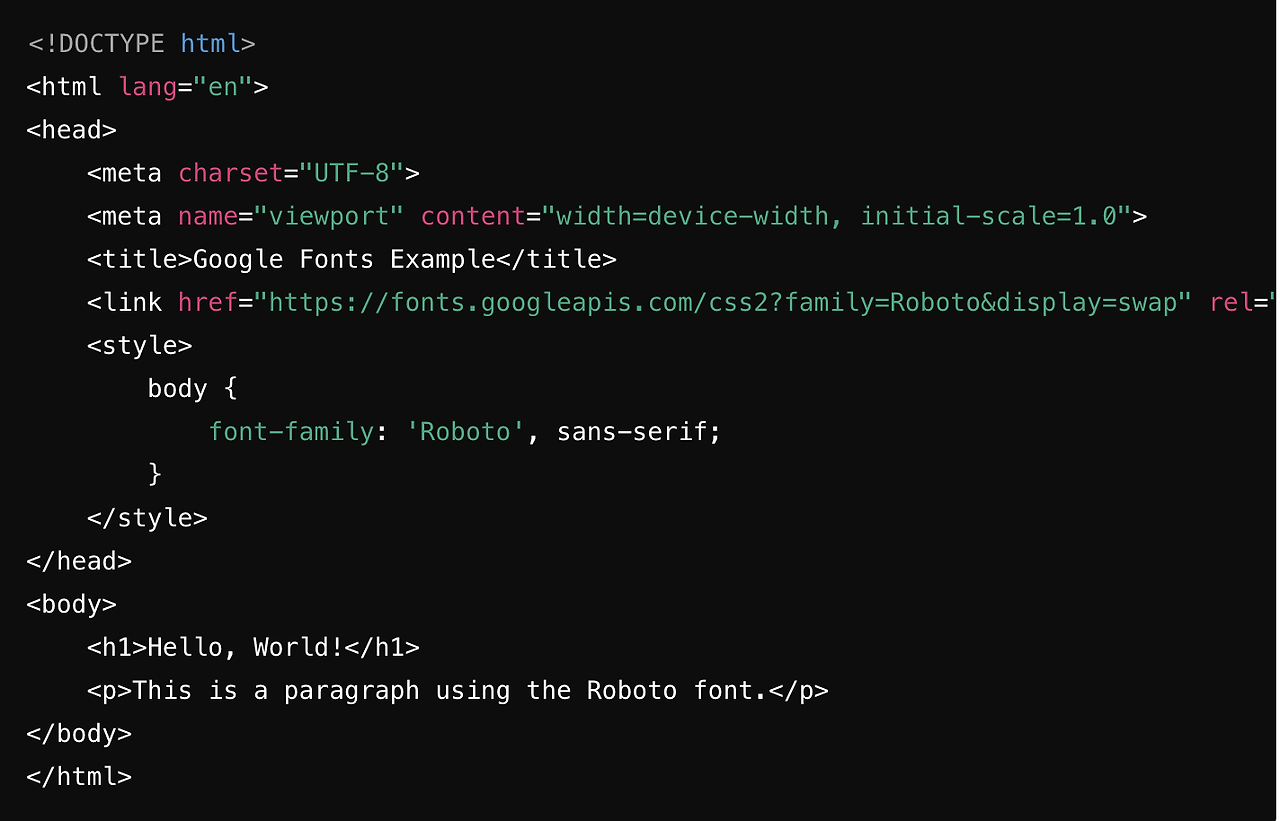
Here is a complete example of using Google Fonts on a web page:
HTML

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google Fonts Example</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a paragraph using the Roboto font.</p>
</body>
</html>
When you open this example in a browser, you will see text displayed with the Roboto font. This is how you can use Google Fonts for free.