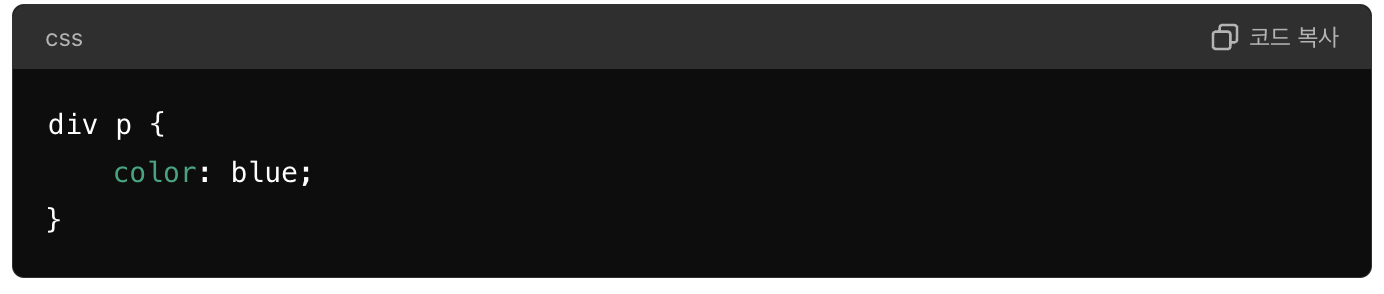
CSS 선택자 결합 1. 후손 선택자(공백): 특정 요소의 모든 후손 요소를 선택합니다. div 안에 있는 모든 p 요소를 선택합니다 2. 자식 선택자(> 기호): 특정 요소의 직계 자식 요소만 선택합니다. div의 직계 자식 p 요소만 선택합니다. 3. 형제 선택자(~, + 기호):일반 형제 선택자(~): 특정 요소 이후의 모든 형제 요소를 선택합니다. h1 이후의 모든 p 요소를 선택합니다.인접 형제 선택자(+): 특정 요소 바로 다음에 오는 형제 요소를 선택합니다.h1 바로 다음에 오는 p 요소를 선택합니다.h1 바로 다음에 오는 p 요소를 선택합니다. 4. 그룹 선택자(쉼표): 여러 요소를 한꺼번에 선택합니다.h1, h2, h3 요소를 모두 선택합니다.h1, h2, h3 요소를 모두 선택합니..